simple_form
simple_formとは
入力フォームを簡単に作成できるgemです。
導入方法
Gemfileに
gem 'simple_form'
としてbundle installします。
rails g simple_form:install bootstrapを適用したい場合は下記 rails g simple_form:install --bootstrap
こちらのコマンドを実行します。
フォームを作成
あとはviewファイルにフォームを作成するだけです。
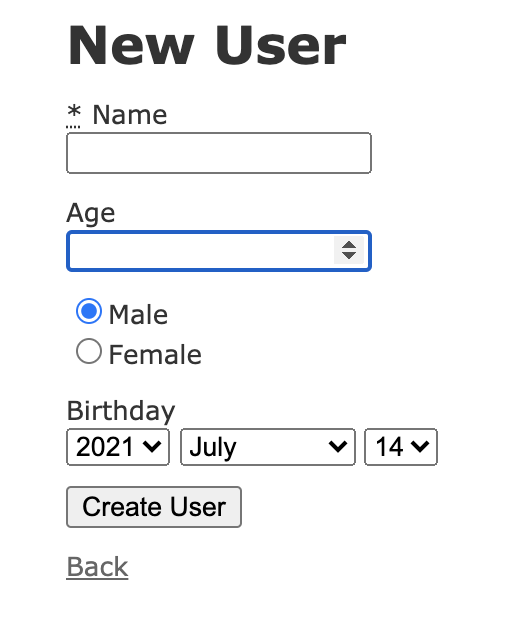
# slimで書いてます = simple_form_for user do |f| .field = f.input :name .field = f.input :age .field = f.input_field :gender, as: :radio_buttons .field = f.input :birthday, start_year: Time.now.year, end_year: Time.now.year-100 .actions = f.button :submit # schema t.string :name, null: false t.integer :age t.integer :gender, null: false, default: 0 # enum :gender { male: 0, female: 1 } t.date :birthday t.timestamps
こんな感じでシンプルにフォームを作ることができます。
オプション色々
オプションを付けることで色々できます。
・ラベルを変更
= f.input :name, label: '名前'
・ラベルを非表示に
= f.input :name, label: false
・エラー文をカスタマイズ
= f.input :name, error: 'エラー文をカスタマイズ'
・ヒントを表示
= f.input :name, hint: 'ヒントを表示'
・プレースホルダーを表示
= f.input :name, placeholder: 'プレースホルダー'
asオプションではHTMLのtypeを変えることができます。
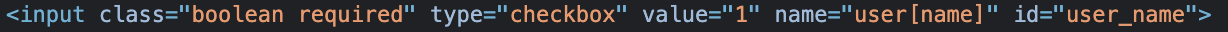
・チェックボックス
= f.input :name, as: :boolean
・ファイル
= f.input :name, as: :file
まあnameカラムにこんなの付けないですね、苦しい例ですみません…
as: :オプションでtypeが変えられるのは分かって頂けたかと思います。
最後に
と、こんな感じで色々とできます。
その名の通りシンプルなので分かりやすく、form_withより記述量が減るので便利ですね。
今回は以上です。ありがとうございました。